Searching for results by iterating one step at a time
— 11 RESULTS SHOWING CONTEXT AND CLARITY
arrow_downward

Client / Gartner
Role / UI and UX Designer, Developer
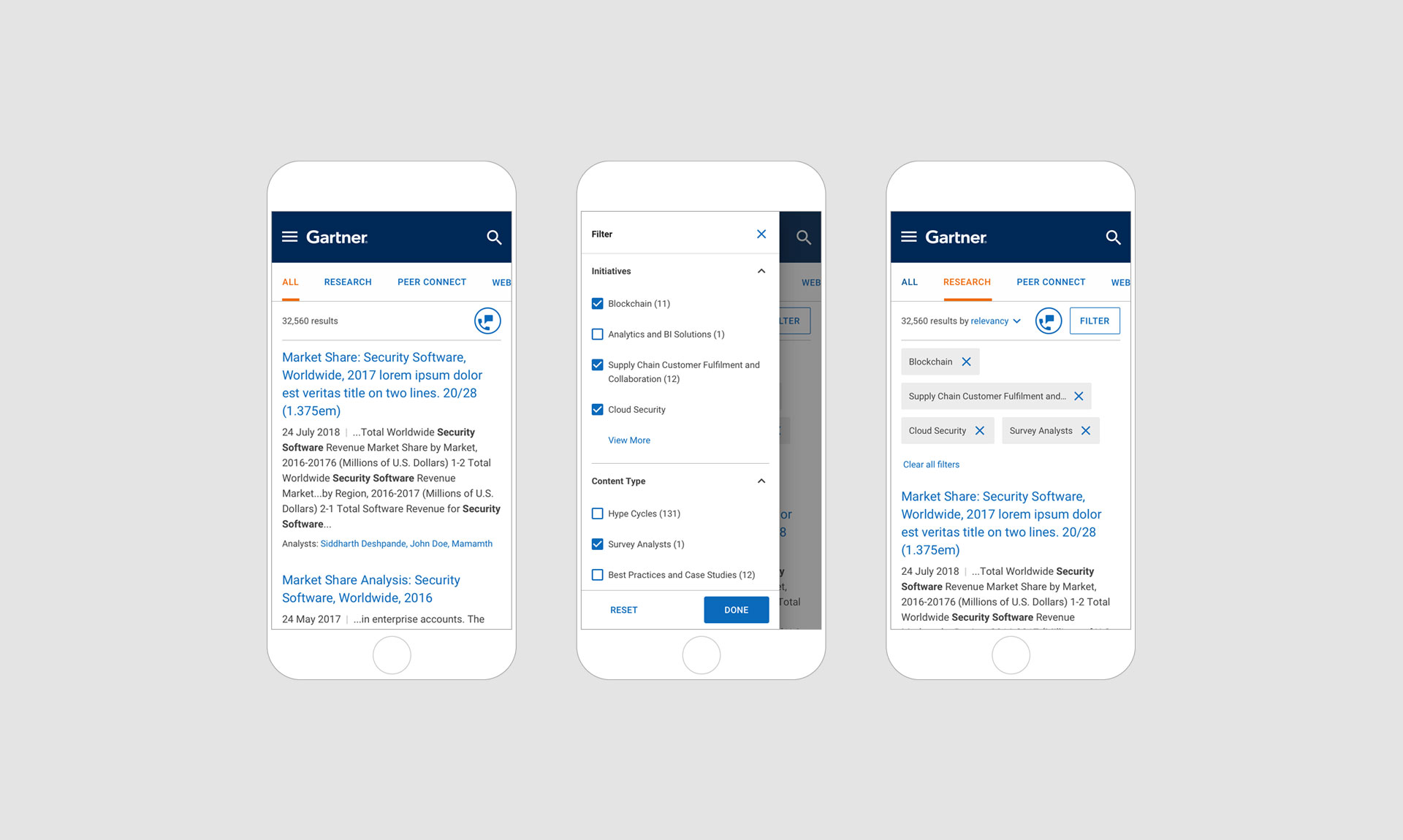
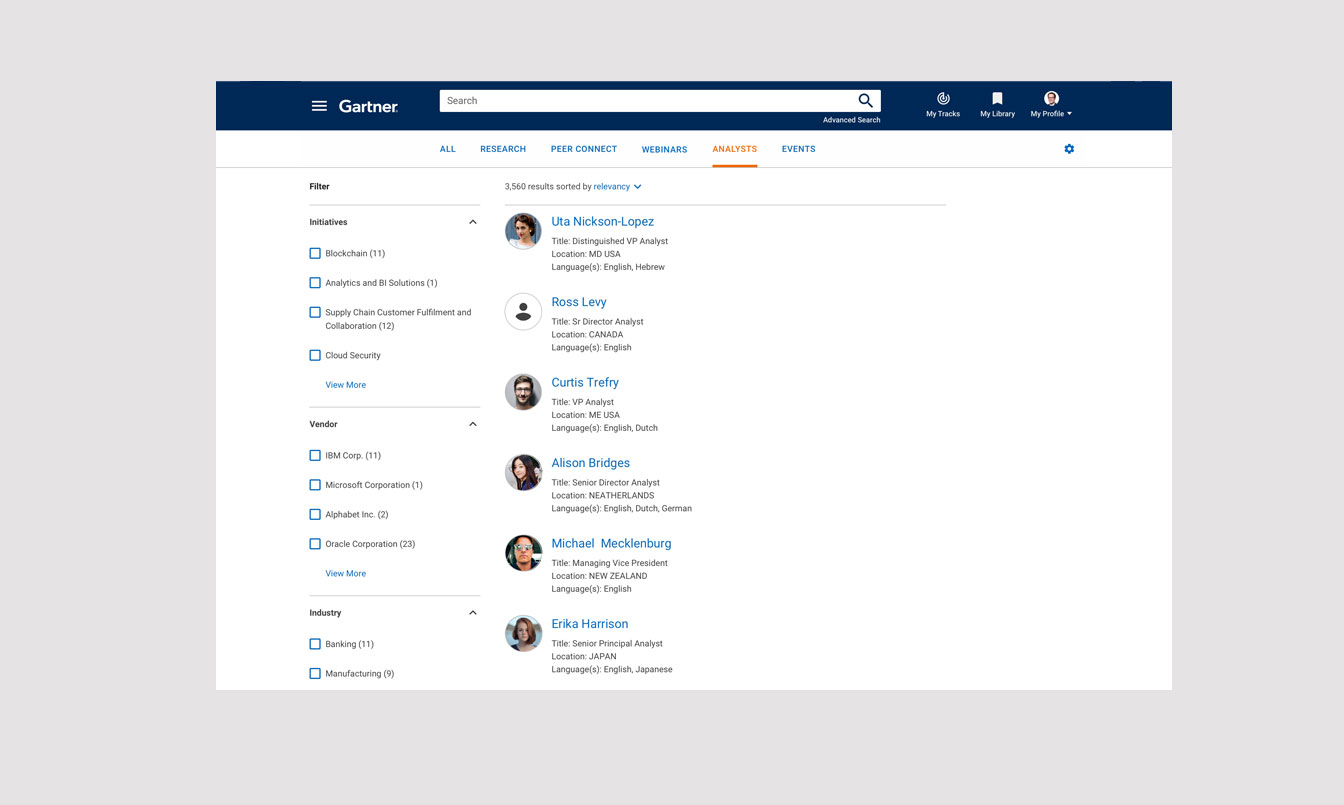
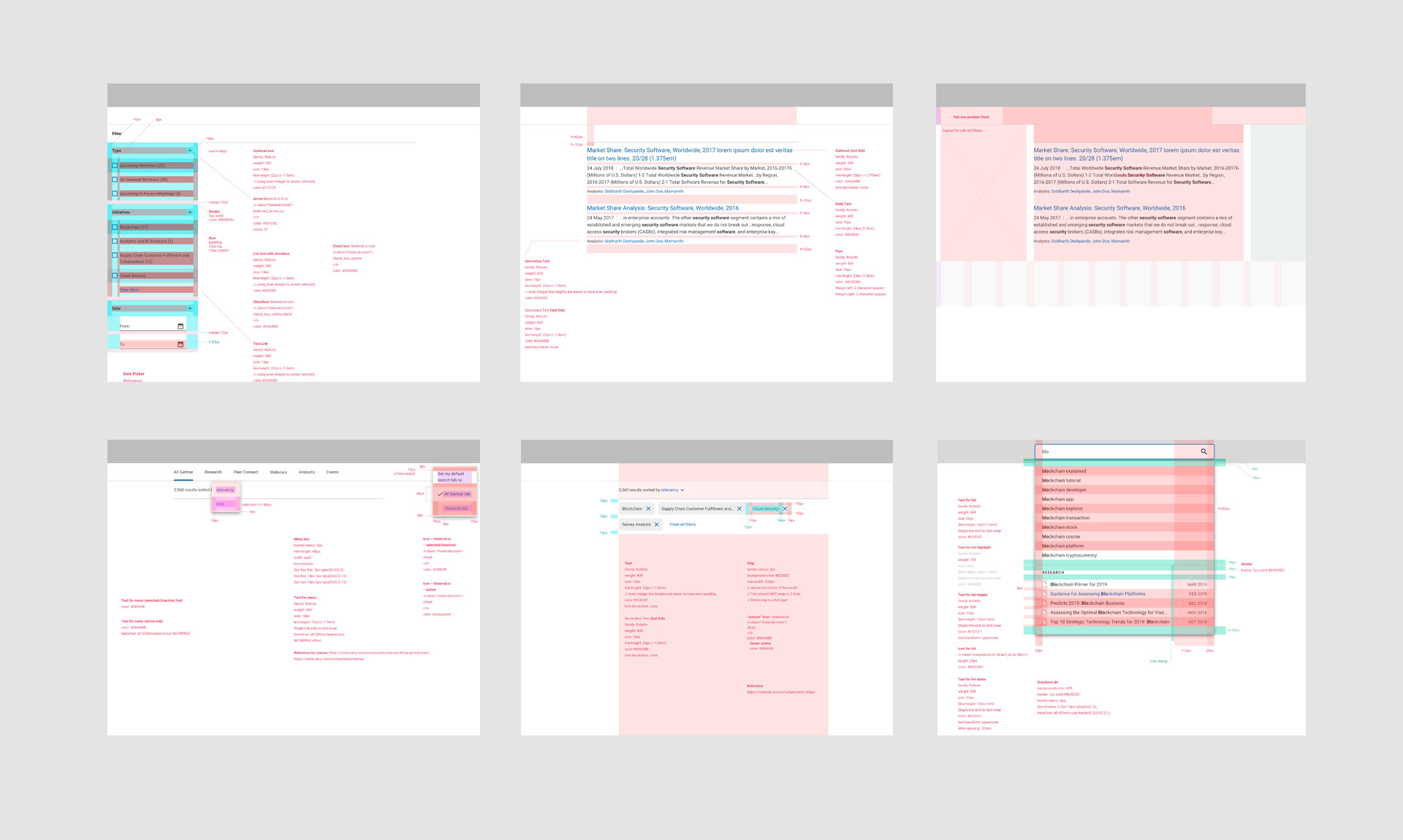
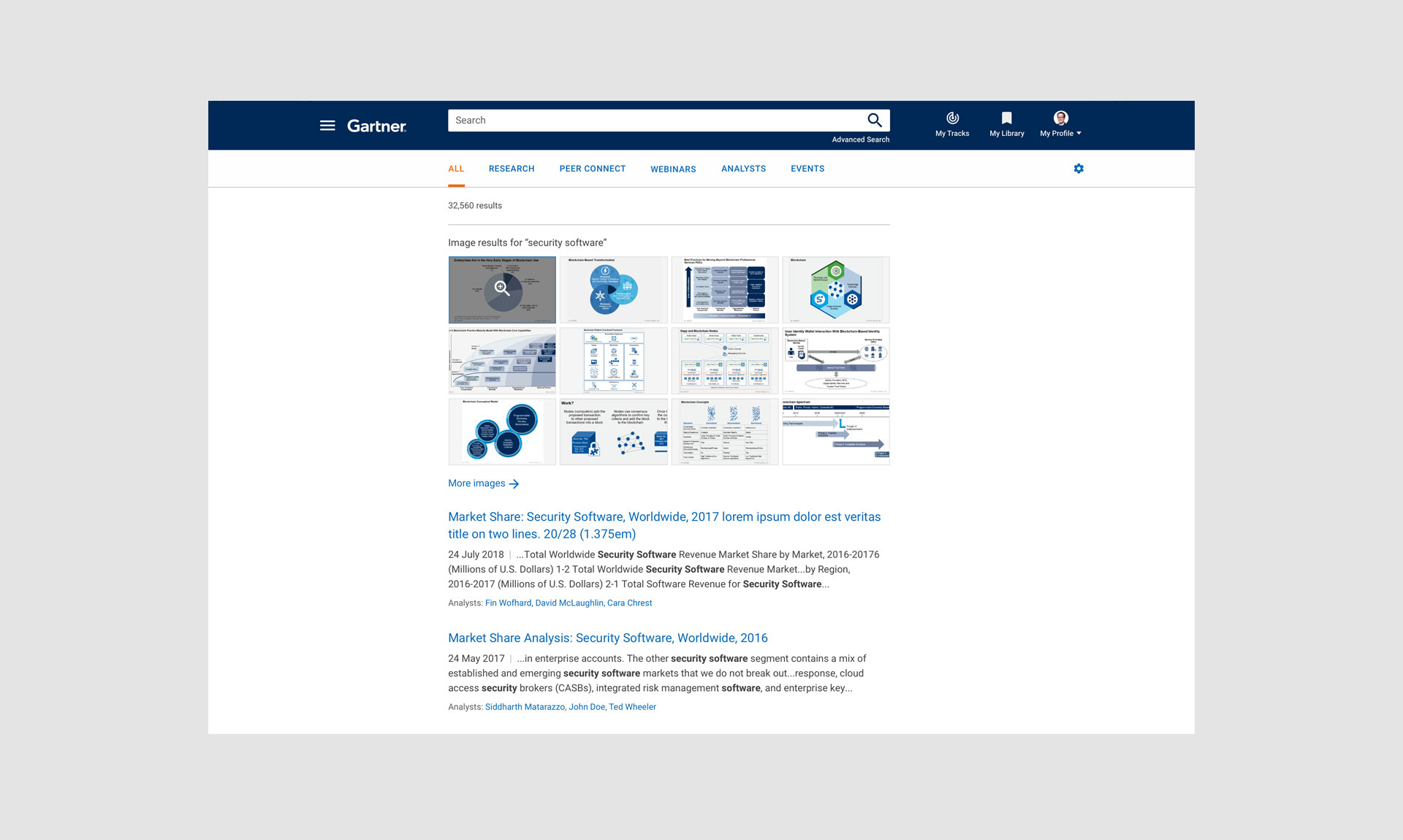
— I was assigned to a team tasked to redesign Search on Gartner dot com. Extensive data analysis was utilized for reviewing what was working and what was not. I decided to pare down the overall style so that the content would be the focus of attention. We felt that our users could not afford to spend significant time to learn new affordances so we chose to make the page design inconspicuous, emphasize clarity, and reduce the user’s feeling of being overwhelmed by the page results.
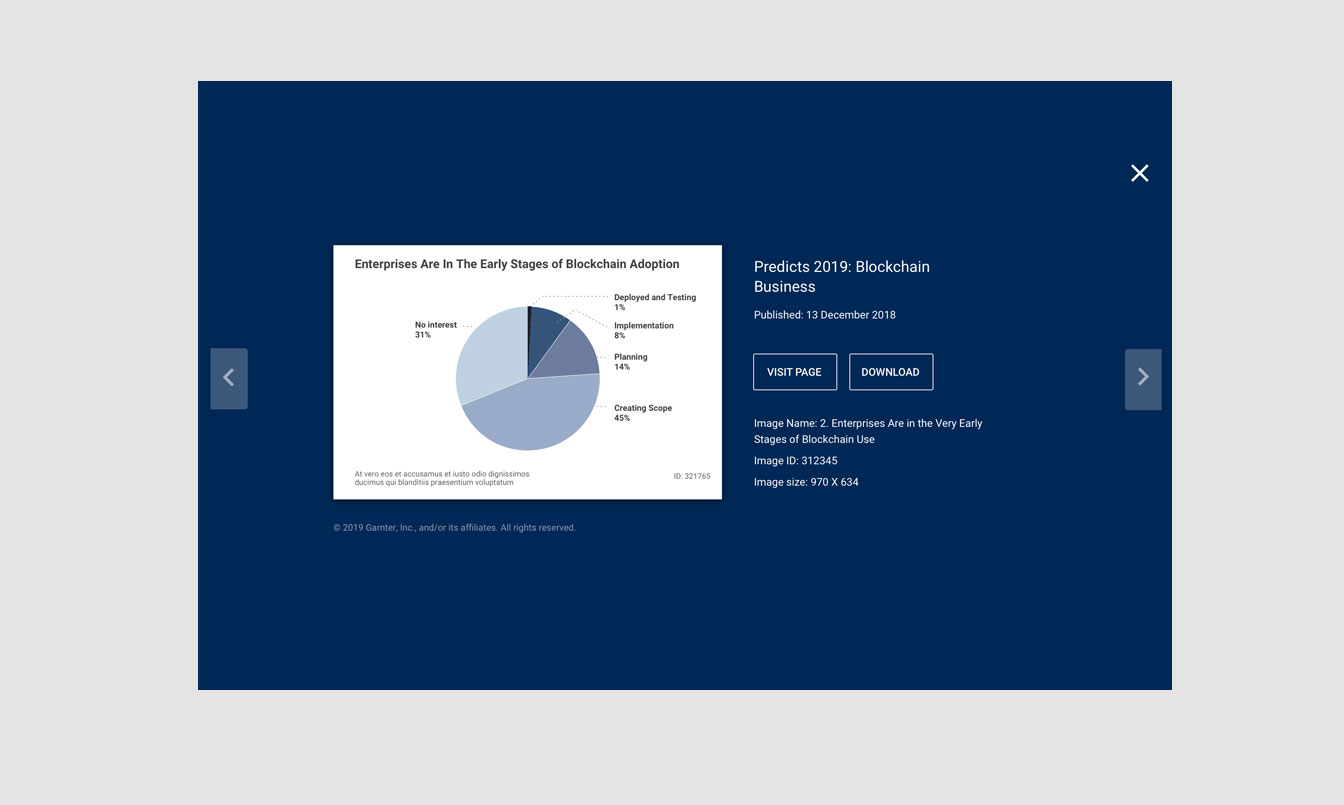
— After researching other sites I built a prototype using Twitter’s typeahead.js. Final designs were completed after reviewing iterations and incorporating feedback from stakeholders. The big advantage here is that an HTML page lets you work out the kinks for problems that you can’t predict when working strictly with flat comps. With this same approach, we continue to expand the functionality to include analysts, webinars, and images. Delivering content that’s specific and contextualized to our users’ goals and objectives.